By Petter Ole Jakobsen
(5-minute read)
The next big thing in media after cable is happening right now — IP and streaming.
This is evidenced in the World Cup, with ample examples of fans watching and catching up on all the action via live programs, online streaming and across social platforms like TikTok.
The challenge for media content creators now is to be where the audience is and ensure that content is available across any screen, any time for any way consumers want to watch.
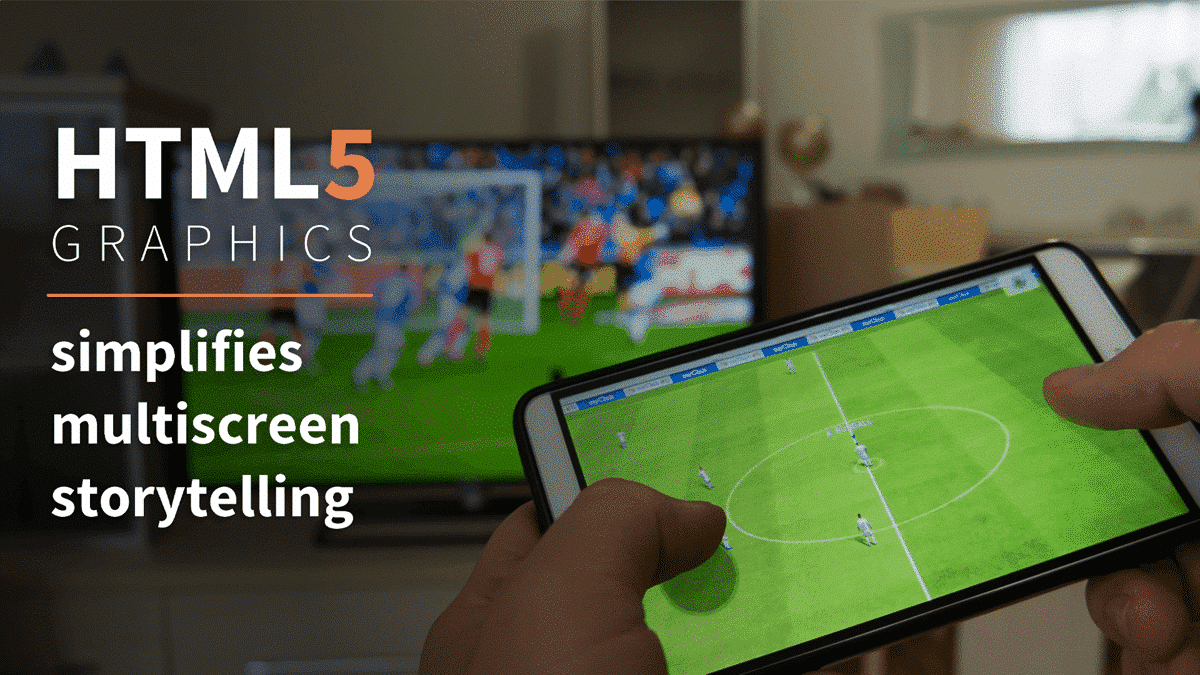
To successfully engage a wide range of audiences across multi-screens, visualization toolkits that streamline the workflow are needed. Luckily, the technologies exist to support this uncomplicated move to simplified story centric production, today.
So, while the technology is here — HTML graphics still do not feature prominently in any efficient workflow — but that is about to change.
Earlier this year, we announced the acquisition of leading HTML5 graphics company, Flowics. Why? To build a singular process for agnostic rendering of graphics by offering both HTML5 graphics and advanced graphics. Before we get to that though, let’s go back.

History of HTML
Since the 1990s, HTML has been the standard language for coding, designing and publishing webpages. But, HTML5 has vastly extended the capabilities of the language with better responsiveness, increased functionality, decreased dependency on plugins, replacing scripting with markups, better developmental transparency and, most importantly in my view, mobility (write-once-run-anywhere) across applications to replicate user experience across different devices, such as mobile phones and Smart TVs.
HTML5 has now become the go to language when talking not just about the web domain, but also in other development work, including overlays for video games.
Then we saw HTML5 being used in creating graphics for livestreams online. HTML5 added speed and increased functionality to real-time chats and online gamification. Another improvement was to cut the cord on plugins and external applications, as connection and video conferencing controls are handled directly in the browser. So, what does all this mean for broadcasters? Why should they care?
HTML5 graphics opportunity for broadcasters
Traditional content creators, like broadcasters, are now vying with a host of new players for viewer attention and engagement in a very fragmented arena. And the massive volume of visual content out there means that content creators and providers need new tools to stay ahead and enhance offerings to increasingly fickle consumers. Not to mention expand their programming to include niche content that never really found a home on cable network rosters.
TV viewership fell as viewers switched to computer screens and mobiles– but now more people than ever are again sitting in front of their TV sets. Smart TV (or IP connected TV) ownership worldwide is at an all-time high of 76%, and continues to grow. In India, the fastest growing major economy, Smart TV penetration is 89%, up 33% year-on-year in Q1 2022.
Why is this important? Because if I had to pick one reason for the explosive growth of streaming media we’ve seen in recent years, I would point to Smart TV , now a ubiquitous fixture in most homes worldwide.
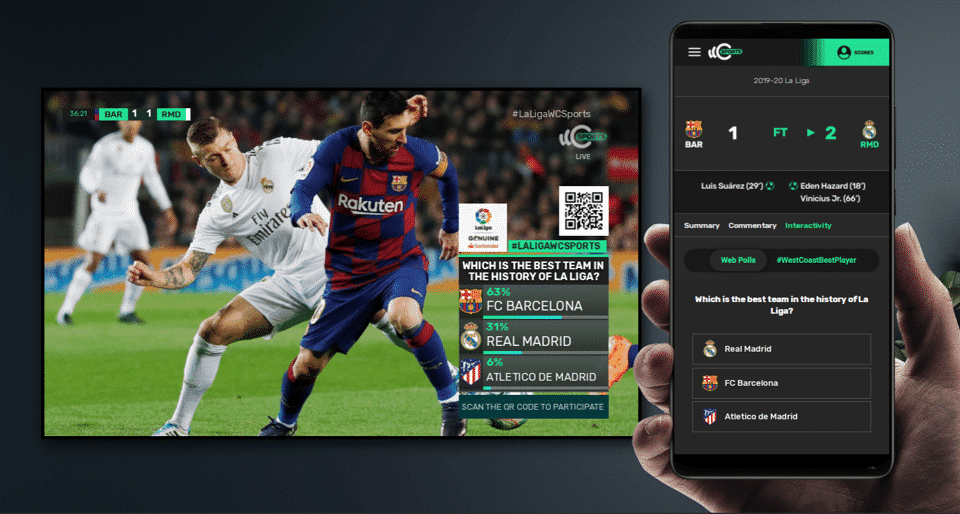
Viewers are no longer passively consuming content. They are multitasking, using second screens for additional activities that are often related to what they are watching on the TV – such as participating in polls, engaging on social media, betting or even buying merchandise via a QR code shown on their TV. Consequently, it’s making broadcasters rethink content delivery – both linear and OTT – to attract and retain a wider slice of the viewing landscape.
Let’s circle back to video games creators and live streamers. They have long been offering direct-to-consumer interactions which broadcasters could well leverage to create greater audience engagement and ultimately, loyalty.

How broadcasters can boost engagement with HTML5 graphics
Polls, quizzes, social media commentary, merchandising and betting – these are some examples of quick, and simple to implement, direct-to-consumer opportunities.
Modern creation tools, like Flowics make it easy for anyone creating content or working on live productions to add HTML5 graphics to any size broadcast.
Because these web graphics work across a variety of platforms, you only need to create once to add audience engagement tools such as live chat, social media posts and third-party websites onto your streams or second screens to keep audiences focused on your content across multiple screens. I must again stress how easy it is, especially with a templated workflow.
Templated by design for simple execution
Working with templates and a very visual design interface means, it’s just a matter of dragging, dropping, changing parameters such as font size and color in a click (just as you would with commonly used products such as Word), adding text and images, previewing and playing out the graphics.
All the magic, including live data integration, is taken care of in the backend with standard web technologies to create professional-looking graphics in seconds. Any web content can be a live source for playout. This is a massive uplift for fast-paced live productions.
While HTML5 makes it easy to connect and play out live data, Flowics goes one step further. A wide range of Data Connectors artfully and effortlessly (aka code-free) connect external data sources, such as sports scores, weather updates and stock market movements, to templates to create meaningful and engaging graphics.
The streaming storm
Video streaming is now the top method of content consumption. For many media companies, this means a shift towards a streaming-first mindset, such as personalized content and additional single-operator streaming channels that can be easily set up for big events in a matter of days as opposed to months.
To put it into numbers, 330 million viewers globally tuned in online to watch Law & Crime’s stream of the Johnny Depp versus Amber Heard trial coverage proving that there is clear viewer demand for niche programming.
Terrestrial, satellite, cable and now IP and streaming, broadcasting has seen profound technological innovations and transitions, but its core purpose remains the same – educate, entertain and above all engage to create loyal viewership. As a content creator today, you are likely more aware than ever of shifting user habits and expectations. For content creators and us as technology providers, the question remains, “How can I successfully leverage technology to increase engagement and diversify revenue generation?”
Regardless of whether your viewers are watching content on computers, Smart TVs, tablets, or their phones, there is an expectation for a more interactive and personalized experience. Jumping on this trend in the easiest, most cost effective and user-friendly way – is with HTML 5 graphics.